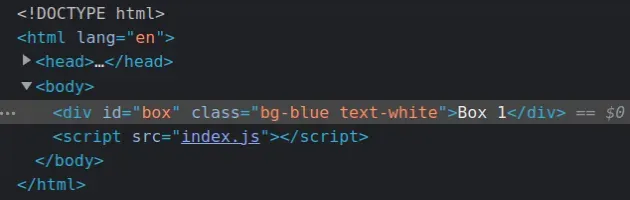
html multiple classes in div
Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors. This allows you to combine several CSS classes for one HTML element.

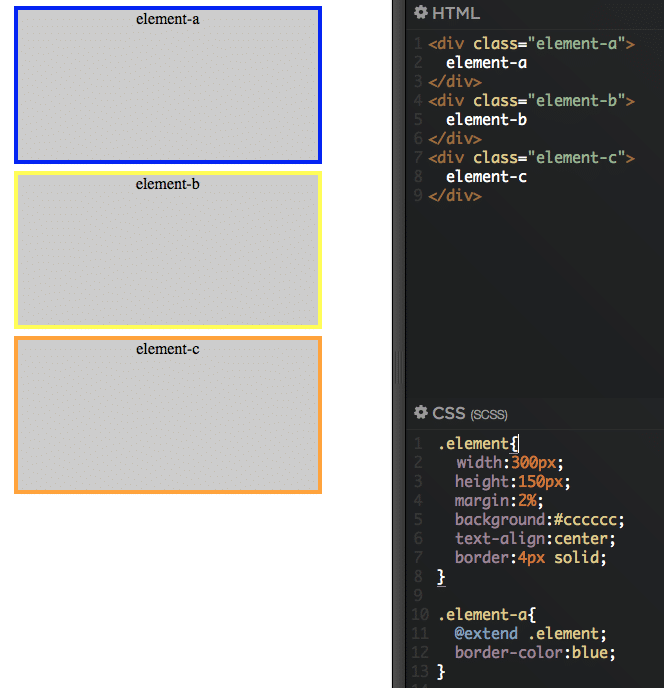
Eliminating Multiple Style Classes In Css With Extend Scss
W3Schools offers free online tutorials references and exercises in all the major languages of the web.

. See how to use the tag to group HTML elements and style them with CSS how to apply class id style and other attributes to tag. To assign multiple classes to a single HTML element you need. See how to use the tag to group HTML.
To specify multiple classes separate the class names with a space e. This will be resolved side by side after compilation for CSS. Then give the height and width of 200px.
Covering popular subjects like HTML CSS JavaScript Python SQL Java and many. The class attribute can be used on. HTML div class -- the best examples.
Classes are used by CSS and JavaScript to select and access specific elements. SASSSCSS code to select multiple select classes in same item. The class attribute on a div element assigns one or more classnames to that element.
Can you have multiple div tags in HTML. Next select the wrapper. Any HTML element can have as many different classes as needed to style the element using CSS effectively.
In HTML we have often seen one class assigned to a. Classes are used to style elements. The article will discuss the benefits of using multiple classes in HTML.
In CSS select the box class first and write the border property. HTML Code CSS Code firstClasssecondClass. 1 Use multiple classes inside the class attribute separated by whitespace ref.
Give the value as 2px solid black for the border property. HTML Code CSS Code firstClasssecondClass. In SCSS parent selector symbol is used.
The HTML class attribute specifies one or more class names for an element. 2 To target elements that contain all of the specified classes use this CSS. Assign Multiple Classes to a Container in HTML.

3 Ways To Display Two Divs Side By Side Float Flexbox Css Grid Coder Coder

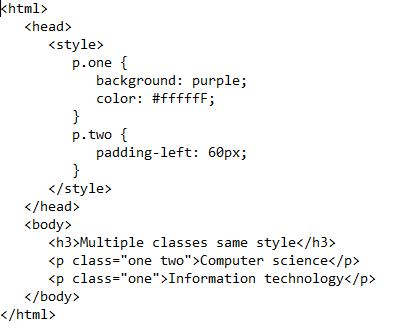
How To Apply Two Css Classes To A Single Element Geeksforgeeks

Add Multiple Classes To An Element Using Javascript Bobbyhadz

How To Assign Multiple Classes To One Html Element Instanceofjava

How To Modify Attributes Classes And Styles In The Dom Digitalocean

How To Hide Html Element By Class Name Using Javascript 2 Different Methods

Add Remove And Toggle Css Class In Javascript Without Jquery

Class Id And Div And Span In Html

Html Div Tag Usage Attributes Examples

Html 2 Classes On Css In A Row Stack Overflow

How To Create Bordered Services Boxes With Bootstrap

Need Help With Adding Multiple Classes To Html Element Html Css The Freecodecamp Forum

Javascript Add Class In 3 Ways

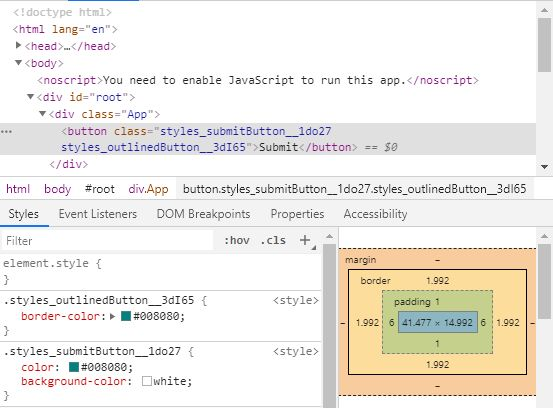
Get Started Viewing And Changing Css Microsoft Edge Development Microsoft Learn

Css Multiple Classes Same Style

A Complete Guide To Css Modules In React Part 2 By Amandeep Singh Codeburst

